À la demande de Glol, je montre les étapes de la fabrication du dragon de la semaine dernière.
Pour celui-là, j’ai tenté la méthode de Bill Presing. Je vous laisse fouiller dans son blog pour trouver les informations sur sa mise en couleurs ; n’en profitez pas pour découvrir ses pinups !
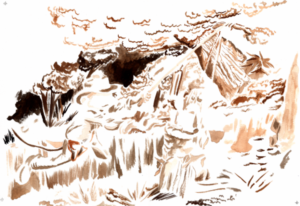
Première étape, la recherche du bestiau, au crayon bleu sur du A3 :

C’est mon premier jet, quasiment pas de gommage ; j’appuie juste plus fort sur les traits que je veux garder.
Ensuite, je reproduis le dessin via table lumineuse en utilisant un crayon de couleur jaune/orangée. Cette couleur sera « absorbée » par la suite. Je passe à l’encrage avec de l’acrylique, en utilisant une sorte de violet. Facile, une crotte de bleu, une crotte de rouge et je mélange avec beaucoup d’eau pour fabriquer une encre, déposée au pinceau. La feuille est du 200g et je ne la tends pas (car je sais que je ne vais pas « mouiller » de grandes surfaces …)

Ensuite, toujours en fabriquant à vue de nez du violet, avec un mélange de bleu et de rouge, je pose les valeurs.

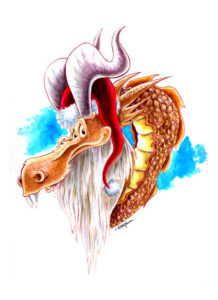
Puis, le reste est fait à l’aquarelle. La transparence de cette dernière permet de garder les ombres tout en illuminant le dessin.

L’avantage de cette méthode est que la sous-couche à l’acrylique ne bouge plus. Ainsi, on peut passer et repasser avec l’aquarelle, humidifier autant qu’on veut, les ombres restent. Ce que je n’arrive pas à faire en n’utilisant que de l’aquarelle, pour ma part. Long est le chemin …..!
L’inconvénient est qu’il faut rester léger avec l’acrylique si on veut que le papier absorbe un peu l’aquarelle.
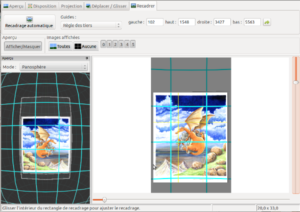
Je n’aborde pas la partie sous Inkscape ; depuis le temps que j’évoque ce (fabuleux!) logiciel (libre !) sur ce blog, vous devez sûrement l’utiliser parfaitement à présent ^^.
Merci de laisser vos commentaires et questions et, tous ensemble, remercions Bill Presing d’avoir partagé sa méthode de travail !